Typo 3: Benutzeroberfläche
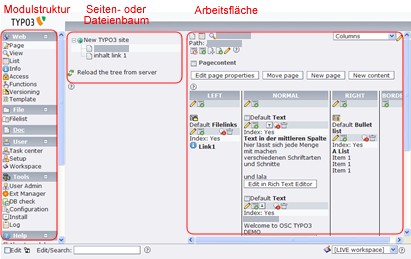
Der Backend-Bereich, wie die Benutzer- oder Adminoberfläche auch genannt wird ist sehr umfangreich, weil auch die Webanwendung selbst zahlreiche Funktionen bietet. Daher sollte man sich ein wenig Zeit nehmen um sich mit der Oberfläche und den wichtigsten Anwendungsmöglichkeiten vertraut zu machen. Computeranwendern, die in Office-Programmen und Webanwendungen fit sind wird es mit etwas Geduld bald gelingen mit TYPO3 ansprechende Webseiten zu gestalten und zu pflegen.Die Oberfläche gliedert sich in drei Fenster ganz links befindet sich die Modulleiste, daneben wird die Seiten- oder Baumstruktur angezeigt und ganz rechts ist der Arbeitsbereich. Genau wie die Oberfläche gegliedert ist erfolgt auch der Arbeitsablauf. Es wird also zuerst in der Modulleiste die gewünschte Funktion ausgewählt, zum Beispiel die Erstellung / Änderung einer neuen / bestehenden Seite mit einem Klick auf die Schaltfläche "Page" innerhalb des Abschnitts "Web" anschließend kann die entsprechende Seite im Seitenbaum ausgewählt werden und dann im Arbeitsfenster bearbeitet werden.

Darstellung: Die Benutzeroberfläche von Typo3
Modulleiste
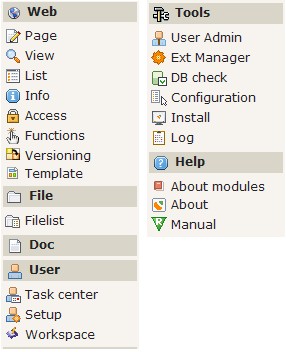
Ganz links im Frontend-Bereich der TYPO3 Anwendung befindet sich die Modulleiste, über die zahlreiche Funktionen aufgerufen werden können. Die Modulleiste des Administrators verfügt über alle Rechte und besteht aus den Bereichen Web, File Doc, User, Tools, Help. Diese Bereiche lassen sich mit Hilfe des kleinen Pluszeichens, jeweils rechts neben dem Text aufklappen oder über das Minuszeichen zuklappen. Ganz unten in der Modulleiste befinden sich der Logout-Button und der jeweilige Benutzername mit dem Sie gerade eingeloggt sind. Die wichtigsten Module sind Web / Page, Web / List und File / Filelist. Das gerade aktive Modul wird mit Hilfe eines weißen Hintergrunds angezeigt. Je nach Lichteinfall kann dies wegen des benachbarten blassblauen Hintergrunds manchmal jedoch nur schlecht gesehen werden. Einen Kurzüberblick über Funktionen der Modulleiste
finden Sie in dem gleichnamigen nachfolgenden Kapitel.

Darstellung: Die Modulleiste
Seitenbaum
Der Seitenbaum steht für alle Module aus dem Bereich Web zur Verfügung. Mit Hilfe des Seiten- oder Dateienbaums lässt es sich in der Webanwendung genauso einfach navigieren, wie in einem typischen Ordnerverzeichnis. Der Seitenbaum sieht nicht nur wie ein Explorer aus, sondern er lässt sich auch recht ähnlich bearbeiten. Genauso wie in der Modulleiste kann man auch innerhalb des Seitenbaums mit den Plus- und Minuszeichen vor den jeweiligen Seiten oder Dateien die Unterseiten bzw. Unterordner auf- und zuklappen. Auch in diesem Teil kann jeder Benutzer nur die Seiten oder Dateien sehen, deren Zugriffsberechtigungen (Lese- und Schreibrechte) er besitzt. Über Kontextmenüs, die Sie mit einem Klick auf das Symbol vor dem Text der jeweiligen Seite / Datei öffnen können, stehen Ihnen verschiedene Funktionen wie bearbeiten, neu, kopieren, ausscheiden und löschen zur Verfügung. Wenn Sie auf einen Seitentitel klicken, dann wird dieser im rechten Frame geöffnet. Und wenn Sie den Mauszeiger über ein Seitensymbol halten, dann sehen Sie einen Tooltipp, der über den Seitenstatus informiert.
Arbeitsfläche
Innerhalb der Arbeitsfläche, die sich auf der rechten Seite des Browserfensters befindet werden die Bestandteile des ausgewählten Elementes angezeigt. Je nach dem welches Modul gerade geöffnet ist werden auf der Arbeitsfläche unterschiedliche Bearbeitungsoptionen angezeigt. Im Kopfbereich der Arbeitsfläche steht in der Regel der Pfad des geöffneten Elements und davor werden Symbolschaltflächen angezeigt. Hält man den Mauszeiger über eines dieser Icons, dann erscheint ein Tooltipp zur kurzen Erklärung dieser Schaltfläche. Auch in der Arbeitsfläche und im Rich Text Editor sind einzelne Objekte / Symbolschaltflächen mit Tooltipps und spezifischen Kontextmenüs ausgestattet. Sollte Ihnen der Platz des Rich Text Editors nicht ausreichen, dann können Sie diesen über die Schaltfläche mit der weißen Raute "open in new window", die ganz unten in der Arbeitsfläche zu finden ist, in einem neuen Fenster öffnen. Das ist dann so ein typischer Fall, wofür JavaScript aktiviert sein muss.
Spezifisches
Beim Befüllen der einzelnen Felder im Backend-Bereich werden die Pflichtfelder mit einem Ausrufezeichen auf gelbem Grund markiert. Wird ein Pflichtfeld befüllt und springt man dann mit der Tabulatortaste in das nächste Feld, dann verschwindet das Ausrufezeichen und es erscheint ein nach rechts zeigendes Dreieck.
Du arbeitest in einer Agentur oder als Freelancer?
Dann wirf doch mal einen Blick auf unsere Software FeatValue.
Über uns

Wir entwickeln Webanwendungen mit viel Leidenschaft. Unser Wissen geben wir dabei gerne weiter. Mehr über a coding project