HTML: Tabellen erstellen
In HTML kann man Tabellen mit dem <table>-Tag erstellen. Bei uns erfährst du alles über Zeilen, Spalten, Rahmen & Co.
Eine Tabelle setzt sich aus mehreren verschiedenen Elementen zusammen. Das wichtigste ist das Tabellengerüst, welches mit dem table-Element beschrieben wird.
Beispiel:
<table>
... Tabelleninhalt ...
</table>
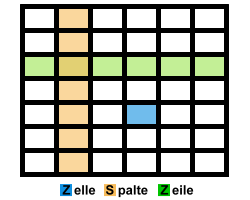
Des Weiteren besteht eine Tabelle jeweils aus Zellen, Zeilen und Spalten. Damit bei diesen Begriffen auch klar ist, was dabei gemeint ist, soll die folgende Grafik dies verdeutlichen:

Darstellung: Das Tabellengerüst in seinen Einzelteilen
Zellen - Eine Zelle ist die kleinste Einheit einer Tabelle, sie ist das Feld in dem sich die Daten (Text, Bilder etc.) befinden.
Zeilen - Eine Zeile besteht aus allen Zellen, die sich nebeneinander befinden und auf der gleichen Höhe liegen.
Spalten - Eine Spalte sind alle Zellen, die sich untereinander befinden und auf gleicher Breite liegen.
Zeilen
In HTML-Tabellen werden Zeilen definiert. Diese Zeilen sollten nun wiederum Zellen enthalten. Um eine Zeile zu notieren verwendet man das tr-Element. Es wird innerhalb des Tabellengerüsts (table-Element) notiert. Beispiel:
<table>
<tr>... Zeileninhalt ... </tr>
<tr>... Zeileninhalt ... </tr>
</table>
Zellen
Wie schon gesagt, werden in diese Zeilen nun Zellen definiert. Dazu verwendet man das td-Element. In eine Zeile können beliebig viele Zellen definiert werden. Beispiel:
<table>
<tr>
<td>... Zelleninhalt der 1.Zeile erste Zelle ... </td>
<td>... Zelleninhalt der 1.Zeile zweite Zelle ... </td>
</tr>
<tr>
<td>... Zelleninhalt der 2.Zeile erste Zelle ... </td>
<td>... Zelleninhalt der 2.Zeile zweite Zelle ... </td>
</tr>
</table>
Eine besondere Zellenart stellt das th-Element dar. Es beschreibt eine Tabellenkopfzelle (Sozusagen also die Überschriften der Spalten). Beispiel:
<table>
<tr>
<th>... Kopfzelleninhalt der 1.Zeile erste Zelle ... </th>
<th>... Kopfzelleninhalt der 1.Zeile zweite Zelle ... </th>
</tr>
<tr>
<td>... Zelleninhalt der 2.Zeile erste Zelle ... </td>
<td>... Zelleninhalt der 2.Zeile zweite Zelle ... </td>
</tr>
</table>
Spaltengruppen
Um mehrere untereinanderstehende Zellen (also eine Spalte) mit gleichen Attributen definieren zu können, kann man das colgroup-Element verwenden. In es hinein werden ein oder mehrere col-Elemente notiert. Dabei verhalten sich dann alle tr-Elemente wie das notierte colgroup-Element und alle td- bzw. th-Elemente wie das zugehörige col-Element. Beispiel:
<table>
<colgroup>
<col width="100">
<col height="45">
</colgroup>
<tr>
<th>... Breite von 100 Pixel ...</th>
<th>... Höhe von 45 Pixel ... </th>
</tr>
<tr>
<td>... Breite von 100 Pixel ... </td>
<td>... Höhe von 45 Pixel ... </td>
</tr>
</table>
Bitte beachten Sie, dass die Elemente col und colgroup nur der (optischen) Formatierung dienen, sie ersetztn keine Zellen, Zeilen oder Spalten.
Tabellenkopf, -körper und -fuß
Tabellenabschnitte definiert man, um eine bessere Übersicht zu gewährleisten. Der Tabellenkopf stellt dabei die Werte der Tabelle dar. Er wird mit dem thead-Element beschrieben. Der Tabellenkörper stellt dabei die Inhalte der Tabelle dar. Er wird mit dem tbody-Element beschrieben. Letztlich besteht noch der Tabellenfuß, welcher die Tabellenergebnisse darstellt. Er wird mit dem tfoot-Element beschrieben. Die Elemente umschließen jeweils ein bzw. mehrere Zeilen. Beispiel:
<table>
<thead>
<tr>
<th>... Kopfzelleninhalt der 1.Zeile erste Zelle ... </th>
<th>... Kopfzelleninhalt der 1.Zeile zweite Zelle ... </th>
</tr>
</thead>
<tfoot>
<tr>
<td>... Zelleninhalt der Fußzeile erste Zelle ... </td>
<td>... Zelleninhalt der Fußzeile zweite Zelle ... </td>
</tr>
</tfoot>
<tbody>
<tr>
<td>... Zelleninhalt der 2.Zeile erste Zelle ... </td>
<td>... Zelleninhalt der 2.Zeile zweite Zelle ... </td>
</tr>
<tr>
<td>... Zelleninhalt der 3.Zeile erste Zelle ... </td>
<td>... Zelleninhalt der 3.Zeile zweite Zelle ... </td>
</tr>
</tbody>
</table>
Es ist vorgesehen bzw. gedacht, dass durch Tabellenkopf, -körper und -fuß die Übersicht verbessert werden soll. Dies soll so geschehen, dass bei längeren Tabellen der Tabellenkopf und/oder Tabellenfuß stehen bleibt und man den Tabellenkörper scrollen kann. So hat man den Vorteil immer die Tabellenwerte bzw. Tabellenergebnisse sehen zu können. Leider wird dies noch von keinem Browser unterstützt.
Bitte beachten Sie: Wie im Beispiel zu sehen, muss tfoot vor tbody notiert werden. Dies hat seinen Grund darin, dass so der Browser schonmal die Tabellenzusammenfassung rendern kann, bevor er die vielleicht unzaehligen Datenzeilen dazwischen lädt.
Mehrspaltige Zellen
Um Zellen über mehrere Spalten legen zu können benutzt man das colspan-Attribut. Als Wert wird hier die Anzahl der Zellen eingetragen die die Zelle ausfüllen soll (siehe auch nächster Absatz). Beispiel:
<table>
<tr>
<td>... Zelleninhalt ... </th>
<td>... Zelleninhalt ... </th>
<td colspan="2">... Zelleninhalt ... </th>
<!-- eigentliche Zelle -->
</tr>
<tr>
<td colspan="3">... Zelleninhalt ... </td>
<!-- eigentliche Zelle -->
<!-- eigentliche Zelle -->
<td>... Zelleninhalt ... </td>
</tr>
</table>
Mehrzeilige Zellen
Um Zellen über mehrere Zeilen legen zu können benutzt man das rowspan-Attribut. Als Wert wird hier die Anzahl der Zeilen eingetragen die die Zelle ausfüllen soll. Beispiel:
<table>
<tr>
<td>... Zelleninhalt ... </td>
<td rowspan="2">... Zelleninhalt ... </th>
</tr>
<tr>
<td>... Zelleninhalt ... </th>
<!-- eigentliche Zelle -->
</tr>
</table>
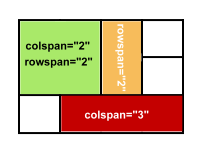
Zur Verdeutlichung der beiden Attribute zur Zellverläufe soll nochmals die folgende Grafik dienen:

Darstellung: Zellverläufe mit colspan und rowspan
Breite und Höhe
Mit dem width-Attribut kann die Tabellenbreite, Zellenbreite und Zeilenbreite festgelegt werden. Mit dem height-Attribut kann die Tabellenhöhe, Zellenhöhe und Zeilenhöhe notiert werden. Dies beides jeweils dem endsprechenden Element zugeordnet. Als Werte können hierbei Pixelangaben wie auch Prozentangaben verwendet werden. Beispiel:
<table height="50%">
<tr height="20">
<td>... Zelleninhalt ... </td>
<td>... Zelleninhalt ... </td>
</tr>
</table>
<table height="200">
<tr width="100">
<td width="30">... Zelleninhalt ... </td>
<td width="70">... Zelleninhalt ... </td>
</tr>
</table>
Bei Prozentangaben richten sich die Angaben der Zellen- bzw. Zeilenhöhe nach der Tabellenhöhe. Ebenso ist es bei der Breite. Jeweils wird eine eventuelle Differenz durch die Vergrößerung bzw. Verkleinerung anderer Zellen und/oder Zeilen ausgeglichen.
Zellenabstand
Den Zellenabstand (der Abstand der Zellen zueinander) notiert man mit dem cellspacing-Attribut des table-Elements. Beispiel:
<table border="2" cellspacing="4">
... Tabelleninhalt ...
</table>
<table border="5" cellspacing="0">
... Tabelleninhalt ...
</table>
Beachten Sie bitte, dass durch einen größeren Zellenabstand automatisch die innere Rahmenbreite vergrößert wird.
Innerer Zellenabstand
Den inneren Zellenabstand (der Abstand des Zellinhalts zum Zellenrahmen) notiert man mit dem cellpadding-Attribut des table-Elements. Beispiel:
<table cellpadding="3">
... Tabelleninhalt ...
</table>
<table border="2" cellpadding="0">
... Tabelleninhalt ...
</table>
Ausrichtung
Tablle, Zeilen und Zellen können jeweils separat horizontal ausgerichtet werden. Zeilen und Zellen können zusätzlich noch vertikal ausgerichtet werden.
Horizontale Ausrichtung
Die Tabelle sowie der Inhalt der Zellen und/oder Zeilen kann an bestimmte Angaben ausgerichtet werden. Mit dem align-Attribut des table-Elements richten sie die gesammte Tabelle, nicht aber deren Inhalt, aus. Das selbe Attribut im einleitenden tr- oder td/ht-Tag richtet jedoch den Inhalt der Zeilen bzw. Zellen aus. Mögliche Werte sind:
-
left- linksbündig -
right- rechtsbündig -
center- zentriert -
justify- Blocksatz
Beispiel:
<table align="center">
... Tabelleninhalt ...
</table>
<table>
<tr align="center">
<td align="left">... Zelleninhalt linksbündig ... </td>
<td>... Zelleninhalt zentriert ... </td>
</tr>
</table>
Vertikale Ausrichtung
Um Zellen und/oder Zeilen vertikal auszurichten benutzt man das valign-Attribut. Mögliche Werte sind:
-
top- am oberen Rand ausgerichtet -
middle- in der Mitte stehend -
bottom- am unteren Rand ausgerichtet -
baseline- Ausrichtung an einer gemeinsamen Basislinie
Beispiel:
<table>
<tr valign="middle">
<td>... Zelleninhalt mittig ... </td>
<td valign="bottom">
... Zelleninhalt unten ausgerichtet ...
</td>
</tr>
</table>
<table>
<tr>
<td valign="top">... Zelleninhalt oben ausgerichtet ... </td>
<td valign="baseline">
... Zelleninhalt an Basislinie ausgerichtet ...
</td>
</tr>
</table>
Außenabstand
Um den äußeren Abstand der Tabelle zu anderen Objekten festzulegen benutzt man das hspace- und/oder das vspace-Attribut. Es beschreibt in Pixel- oder Prozentangaben wie weit ein anderes Objekt bei der Darstellung mindestens entfernt sein muss. vspace beschreibt hierbei den vertikalen (oberen und unteren) Abstand - hspace beschreibt den horizontalen (rechten und linken) Abstand. Beispiel:
<table hspace="300">
... Tabelleninhalt ...
</table>
<table vspace="200">
... Tabelleninhalt ...
</table>
Tabelleneigenschaften
Zur Gestaltung einer Tabelle können mehrere Merkmale beitragen. Hier einige davon.
Tabellenrahmen
Um bei Tabellen Rahmen zu definieren benutzt man das border-Attribut. Mit ihm beschreibt man die Dicke der Rahmen. Beispiel:
<table border="2">
... Tabelleninhalt ...
</table>
<table border="0">
... Tabelleninhalt ...
</table>
Rahmenfarbe
Diese Rahmen der Tabelle können nun auch farbig gestaltet werden. Hierzu verwendet man die Attribute bordercolordark und bordercolorlight. bordercolordark beschreibt die dunkle Rahmenfarbe - bordercolorlight die helle Rahmenfarbe. Die dunkle und die helle Rahmenfarbe ergeben dann zusammen die Rahmenfarbe, wobei die dunkle Rahmenfarbe als Schatten gedacht ist. Beispiel:
<table border="2" bordercolordark="#800000"
bordercolorlight="#FF0000">
... Tabelleninhalt ...
</table>
<table border="5" bordercolordark="green"
bordercolorlight="lime">
... Tabelleninhalt ...
</table>
Rahmenposition
Mit dem frame-Attribut können Sie bestimmen wie, d.h. an welcher Seite und in welcher Art, Rahmen dargestellt werden sollen. Folgende Werte sind hier möglich:
-
void- Rahmen werden nicht dargestellt -
above- Rahmen werden oben dargestellt -
below- Rahmen werden unten dargestellt -
hsides- Rahmen werden oben und unten dargestellt -
vsides- Rahmen werden rechts und links dargestellt -
lhs- Rahmen werden links dargestellt -
rhs- Rahmen werden rechts dargestellt -
box- Rahmen werden oben, unten, rechts und links dargestellt -
border- Rahmen werden oben, unten, rechts und links dargestellt
Beispiel:
<table border="2" frame="hsides">
... Tabelleninhalt ...
</table>
<table border="1" frame="void" >
... Tabelleninhalt ...
</table>
Rahmenregeln
Um Rahmen bestimmte Regeln zu geben, wann, wie und wo sie dargestellt werden sollen, gibt es das rules-Attribut. Die folgenden Varianten sind als Werte möglich:
-
none- innere Rahmen werden nicht dargestellt -
groups- innere Rahmen werden zwischen Tabellenkopf, - körper und fuß dargestellt -
rows- innere Rahmen werden nur zwischen Zeilen dargestellt -
cols- innere Rahmen werden nur zwischen Spalten dargestellt -
all- innere Rahmen werden überall dargestellt
Beispiel:
<table border="2" rules="none">
... Tabelleninhalt ...
</table>
<table border="1" rules="rows" >
... Tabelleninhalt ...
</table>
Hintergrundbild
Tabellen und Zellen können ein Hintergrundbild erhalten. Bei beiden notiert man dies mit dem background-Attribut. Beispiel:
<table background="bild.gif">
... Tabelleninhalt ...
</table>
<table border="2">
<tr>
<td background="bild.gif">... Zelleninhalt ... </td>
<td background="maus.jpg">... Zelleninhalt ... </td>
</tr>
</table>
Hintergrundfarbe
Tabellen, Zeilen und Zellen können eine Hintergrundfarbe erhalten. Bei allen dreien notiert man dies mit dem bgcolor-Attribut. Beispiel:
<table bgcolor="red">
... Tabelleninhalt ...
</table>
<table border="2">
<tr bgcolor="blue">
<td bgcolor="yellow">... Zelleninhalt ... </td>
<td>... Zelleninhalt ... </td>
</tr>
</table>
Tabelleninformationen
Tabelleninformationen können mit dem summary-Attribut des table-Elements notiert werden. Diese Informationen sollen zusätzlich einen leichteren Überblick über den Inhalt der Tabelle geben. Beispiel:
<table summary="Angaben zum Fettgehalt von Milch">
<tr>
<td> Es gibt Milch mit 3,5% Fett. </td>
<td> Es gibt auch Milch mit 1,5% Fett. </td>
</tr>
</table>
Zelleninformationen
Zelleninformationen können mit dem abbr-Attribut in der jeweiligen Zelle getätigt werden. Diese Informationen sollen zusätzlich einen leichteren Überblick über den Inhalt der jeweiligen Zelle geben. Beispiel:
<table>
<tr>
<td abbr="Infos über Milch">Es gibt Milch mit 3,5% Fett.</td>
<td abbr="Satz zu Einstein">Einstein war kein Zauberer.</td>
</tr>
</table>
Zellenüberschriften
Mit dem headers-Attribut lassen sich Zellenüberschriften notieren. Diese sollen helfen den Zusammenhang zur jeweiligen Kopfzelle zu finden. Als Wert sollte hierbei die ID (id="") der dazugehörigen Kopfzelle notiert werden. Beispiel:
<table>
<tr>
<th id="Spalte1">Milch</th>
<th id="Spalte2">Einstein</th>
</tr>
<tr>
<td headers="Spalte1"> Es gibt Milch mit 3,5% Fett. </td>
<td headers="Spalte2"> Einstein war kein Zauberer. </td>
</tr>
</table>
Achsen beschreiben
Um in komplexeren Tabellen durchzusehen besteht die Möglichkeit zusammengehörige Zellen mit dem axis-Attribut zu versehen. So lassen sich leichter Zusammenhänge zwischen Zellen und/oder Spalten ziehen. Beispiel:
<table>
<tr>
<td axis="Milch">Es gibt Milch mit 3,5% Fett.</td>
<td axis="Reise">Eine Reise nach München kann lang werden.</td>
</tr>
<tr>
<td axis="Reise">Eine Reise nach Köln kann schnell gehen.</td>
<td axis="Milch">Es gibt Milch mit 1,5% Fett.</td>
</tr>
</table>
Bereich / Umfang
Um den Bereich bzw. den Umfang der Beziehung zwischen Zellen darstellen zu können, kann das scope-Attribut verwendet werden. Dabei sind folgende Angaben möglich:
-
col- Zelle nimmt Bezug auf die ganze Spalte -
row- Zelle nimmt bezug auf die ganze Zeile -
rowgroup- Zelle nimmt Bezug auf eine oder mehrere Zeilengruppe/n -
colgroup- Zelle nimmt Bezug auf eine oder mehrere Spaltengruppe/n
Beispiel:
<table>
<tr>
<th scope="col">... Kopfzelleninhalt ... </th>
<th scope="col">... Kopfzelleninhalt ... </th>
</tr>
<tr>
<td>... Zelleninhalt ... </td>
<td>... Zelleninhalt ... </td>
</tr>
</table>
Tabellen mit CSS formatieren
Die Tabellen lassen sich gut mit CSS formatieren. Mehr dazu
Du arbeitest in einer Agentur oder als Freelancer?
Dann wirf doch mal einen Blick auf unsere Software FeatValue.
Über uns

Wir entwickeln Webanwendungen mit viel Leidenschaft. Unser Wissen geben wir dabei gerne weiter. Mehr über a coding project